Что такое пиксели, разрешение и как правильно изменять размер в Photoshop
Содержание
-
1 Что такое пиксели, разрешение и как правильно изменять размер в Photoshop
- 1.1 Что произойдет, если мы уменьшим наше разрешение?
- 1.2 ИНСТАГРАМ
- 1.3 Как изменить размер изображения в Photoshop CC для web
- 1.4 4 основных способа изменения размера изображений в фотошопе
- 1.5 Как изменить размер изображения в Photoshop CC для печати фото
- 1.6 Как изменить размеры изображений на необходимые в Photoshop
- 1.7 Какое разрешение выбрать?
- 1.8 3. Процесс изменения размера изображения
Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, что вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, две из которых могут стать проблемой. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Обе они имеют отношение к пикселям.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали свою камеру. Это одна из самых понятных и «существенных» спецификаций на рынке, поэтому я начну с этого.
Что произойдет, если мы уменьшим наше разрешение?

Что все это значит?
Заметьте, что размер в пикселях никогда не меняются. Мы начали с изображения 3000 на 2000 пикселей и закончили с размерами все еще 3000 на 2000 пикселей. Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Представьте, что вы и ваш друг находитесь в поле, и у каждого полное ведро с 5000 семян растений. Вы должны посадить все свои 5000 семян на 1-дюймовых квадратах поля. Теперь представьте, что вам разрешено посадить только 150 семян на дюйм, а вашему другу разрешается посадить 300 семян на дюйм. У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
Посчитаем, чтобы стало более понятно, как увеличить разрешение картинки в Фотошопе :
Изображение в примере составляет 3000 на 2000 пикселей
600 пикселей на дюйм: 3000 пикселей / 600 пикселей на дюйм = 5 дюймов.
2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма.
300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов.
2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма.
150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов.
2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма.
72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма.
2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
Как разрешение влияет на печать?
В этом примере изображение было распечатано лазерным принтером на стандартных листах бумаги размером 8,5 на 11 дюймов:

150 пикселей на дюйм: Размер документа по-прежнему слишком большой для листа размером 8,5 на 11 дюймов, качество посредственное, но не слишком подходящее.
300 пикселей на дюйм: Изображение почти заполняет весь лист бумаги и качество печати очень хорошее с четкими, резкими деталями.
600 пикселей на дюйм: Изображение значительно меньше, чем другие файлы, но качество очень высокое.
Какое же разрешение выбрать? При 72 и 150 пикселях на дюйм изображения слишком низкого качества для получения высококачественной печати, так что они выбывают. Изображения с 300 и 600 пикселями на дюйм выглядели очень четко, но изображение с 600ppi было слишком мало. Для этого примера разрешение 300 пикселей на дюйм подходит лучше всего из-за большого печатного размера и высокого качества.
Поиск наилучшего разрешения – это лучший способ, как увеличить качество картинки в Фотошопе .
ИНСТАГРАМ

В Инстаграм с аватаром проще. Загрузил фотографию и выбрал себя в кружочке. Хотя я бы тоже задумалась, какое фото лучше всего поставить на него. Особенно, если инстаграм профессиональный.
С лентой чуть сложнее:
- ставим фото какие душе угодно
- делаем бесконечный дизайн ленты, когда одно фото плавно перетекает в другое

Если я выбрала первый вариант развития событий, то вся работа заключается в трех шагах:
- загрузил фото в инстаграм
- отредактировал
- написал текст не более 2200 символов
Придется поломать голову если:
- ставим вертикальные или горизонтальные фотографии
- вертикальное или горизонтальное видео
Новый курс в онлайн школе Оксаны Пантелеевой «Тексты и стиль. Все для иллюстраций и коллажа. Только сегодня специальная цена:

В ленте Инстаграм «превью» или обложка все равно отображается как квадрат. Поэтому придется принять решение:
- или редактируем сразу под квадрат, но тогда надо убедиться, что ничего важного не обрезали на фото или видео
- оставляем как есть и не волнуемся о «дизайне» ленты

Если захочется модный и бесконечный дизайн своей ленты, то без фотошопа сложно обойтись.
Мой совет:
- создай PSD файл с подготовленной сеткой на 3-5 рядов фотографий ленты своего Инстаграм
- примерь будущий дизайн на 9 -15 фотографий
- не забывай пользоваться отдельными слоями для фотографий, иллюстраций, текста и графики
- и после примерки обрабатывай, согласно дизайну, каждое отдельное фото

К сториз в Инстаграм надо подходить также со всей серьезностью.
Помним, что 1 видео ролик – 15 секунд.
Можно записать 1 минуту, Инстаграм сам разобьет ее на 4 ролика по 15 секунд.
Теперь стало удобно выкладывать в сториз любое фото и видео, там можно увеличить или уменьшить размер файла, простым сведением пальцев по экрану.
Но для индивидуальных иллюстраций, фотографий и видео лучше использовать рекомендованный формат: 1080*1920 пикселей.
Ты можешь скачать «основу» сториз в формате PSD прямо сейчас: СКАЧАТЬ
Открой файл в Фотошопе и минимальным набором инструментов создай свою уникальную иллюстрацию для Инстаграм.
 Теперь тебе не страшны никакие пиксели, чтобы создать свои уникальные обложки и иллюстрации для Инстаграм и Фейсбук.
Теперь тебе не страшны никакие пиксели, чтобы создать свои уникальные обложки и иллюстрации для Инстаграм и Фейсбук.
А для социальной сети В контакте ты найдешь все размеры ТУТ.
Как изменить размер изображения в Photoshop CC для web
Ранее мы рассмотрели работу с новым диалоговым окном «Размер изображения» (Image Size) в Photoshop CC (Creative Cloud), где мы узнали о новых функциях и улучшениях этого диалогового окна .
Затем мы узнали, как изменить размер изображения для печати фотографий, используя новые опции диалогового окна.
В этом, третьем, уроке мы рассмотрим самую распространённую на данный момент опцию Photoshop — как изменить размер изображения таким образом, чтобы оно подходило для отправки по электронной почте или загрузки на web-сайт.
Чтобы получить максимальную отдачу от этого урока, я рекомендую прочитать два предыдущих урока из этой серии (ссылки выше), а также статью «Разрешение и размер изображения в Photoshop».
Как и в прошлом уроке, я буду работать с этой фотографией:
Каждый раз, когда мы подготавливаем изображение для отправки по электронной почте или загрузки на веб-сайте, есть две вещи, которые мы должны учитывать. Во-первых — убедиться в том, что размеры фото в пикселях (т.е., фактическое количество пикселей в изображении сверху вниз и слева направо) достаточно малы для фото, чтобы поместиться на типичном дисплее компьютера. Другими словами, мы не хотим, чтобы пользователи уменьшали изображение, чтобы видеть его на экране целиком.
Во-вторых, мы хотим, чтобы размер файла (в мегабайтах) был достаточно небольшим, чтобы изображение можно было отправить по почте и оно быстро открывалось в веб-браузере. Иными словами, мы хотим, чтобы странички сайта открывались достаточно быстро.
К счастью, как мы увидим далее, решение первой проблемы (снижение размера в пикселях) обычно решает и вторую проблему.
Итак, открываем изображение в Photoshop, и, прежде всего, неплохо было бы создать дубликат документа, чтобы, в случае чего, у нас всегда был под рукой нетронутый оригинал. Для этого идём по вкладке главного меню Изображение —> Создать дубликат (Image —> Duplicate), после чего мы получаем копию документа, с ней и будем работать.
Теперь открываем диалоговое окно «Размер изображения» (Image Size) через вкладку «Изображение» (Image), либо нажатием клавиш Ctrl+Alt+I.
О работе в новом диалоговом окне размера изображения Photoshop CC, его новом интерфейсе и опциях подробно рассказывается здесь.
Как я уже говорил в начале урока, изменение размера изображений для электронной почты или веб-сайта как правило, означает его уменьшение в пикселях, так как большинство цифровых камер в наши дни делают фотографии слишком большие (надо сказать, огромные) для отправки по электронной почте или загрузки на веб-сайте.
Это также означает, что мы должны изменить количество пикселей в изображении, процесс, известный как передискретизация или ресамплинг (Resampling).
Начальная информация о файле
В верхней части диалогового окна «Размер изображения», справа от окна предварительного просмотра, находится начальный размер файла в мегабайтах (М) и пикселях (пикс. или PX в англ.)
Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603:

Опция ресамплинга
Когда мы изменяем размер самого цифрового изображения методом добавления или удаления пикселей (или, иными словами, изменение его пиксельных размеров), этот метод известен под названием — изменение частоты дискретизации, перередискретизация или ресамплинг.
Мы будем снижать количество пикселей в изображении для уменьшения линейного размера файла (с меньшее количеством пикселей будет означать также и меньший размер файла в мегабайтах). Как я уже говорил, изменения количества пикселей называется ресамплингом изображения, поэтому первое, что нам нужно сделать, это убедиться, что опция «Ресамблинг ( Resample) включена (флажок в чекбоксе проставлен). Она должна быть включена по умолчанию, но если это не так, то кликните по чекбоксу, чтобы флажок появился:

Выбор метода ресамплинга
Справа от опции «Ресамплинг» находится выпадающее меню выбора метода ресамплинга (или, на техническом языке известный как «метод интерполяции»), этот метод указывает Photoshop, как анализировать и перерисовать пиксели:
Различные методы ресамплинга дадут разные результаты, какие-то лучше, какие-то хуже — в зависимости от того, повышаете или понижаете Вы количество пикселей в изображении.
Хорошей новостью является то, Вам особо не нужно знать о различных тонкостях интерполяции пикселей изображения т.к., оставив эту опцию в автоматическом режиме, Photoshop сам подберёт метод наиболее оптимального ресамплинга. Но всё же давайте посмотрим. что же нам предложено кроме автоматического метода.
Для понижения разрешения изображения, что мы, скорее всего, будем делать при подготовки изображения для отправки по электронной почте или публикации на веб-сайте, оптимальным способом является «Бикубический с уменьшением» (Bicubic Sharper reduction). Вы можете выбрать его сами, если вы хотите, но если вы просто оставите значение «Автоматически», Photoshop автоматически выберет «Бикубический с уменьшением», когда он обнаружит, что Вы понижаете разрешение изображения, так что на самом деле нет необходимости его менять:

Выбор единиц измерения документа
Далее, поскольку мы имеем дело с пикселями изображения, нужно проставить эти единицы и в диалоговом окне, если они не были установлены ранее:
Сохранение пропорций сторон изображения
Чтобы уменьшить количество пикселей в изображении, все, что нужно сделать, это ввести новые значения пикселей в поля «Ширина» (Width) и «Высота» (Height). Но прежде чем это сделать, если посмотрите слева от полей ввода «Ширины» и «Высоты», увидите расположенный там значок связки. Это константа соотношения сторон документа, и при его выборе (он выбран по умолчанию), ширина и высота изображения связаны друг с другом, а это означает, что если мы вводим новое значение ширины, Photoshop автоматически изменит значение высоты на соответствующее, и наоборот, чтобы сохранить пропорции исходного изображения. Если вы нажмете на этот значок, чтобы снять данную опцию, вы сможете ввести новые значения ширины и высоты независимо друг от друга, но при этом появляется опасность исказить форму и внешний вид изображения. В большинстве случаев, эта опция должна быть активной:
Вводим собственные значения ширины и высоты
Единственное, что осталось сделать, это установить новые размеры в пикселях.
Для передачи по электронной почте нужно знать, что типичный размер компьютерного монитора равен 1920 x 1080 пикселей или меньше, так что для того, чтобы наше изображение поместилось на типичном дисплее, нам нужно ввести новую ширину не более 1920 пикселей и новую высоту не более 1080 пикселей.
Хотя некоторые фотосайты, типа Flickr, позволяют отображать изображения больше, чем 1920 x 1080, так что ширина и высота зависит от того, куда Вы отправляете фото.
Для сайта фотографии, как правило, делаются ещё меньше, для того, чтобы они уместились на страничке. Например, ширина изображения, размещённого на этом сайте, не может быть более 720 пикс.
Предположим, что мне надо задать ширину изображения в 700 пикс., для этого мне надо просто ввести это значение в поле «Ширина», и Photoshop автоматически подбирает новое значение высоты для поддержания исходных пропорций фотографии. В моём случае, он задал 875 пикселей:
Если теперь посмотреть на размер изображения в мегабайтах и пикселях в верхней части окна, можно убедится, что размер в пикселях уменьшился с оригинальных 1282 на 1603 до 700 на 850 пикселей, а размер в мегабайтах сократился с 5,88 до 1,75. Важно отметить, что тот что 1,75 мегабайта — это место, занимаемое несжатым файлом в Photoshop на компьютере, и когда позже Вы будете сохранять уменьшенное изображение как JPEG или PNG, размер файла будет ещё значительно уменьшен:
То же произойдёт, если Вы введёте значение не ширины, а высоты, Photoshop так же уменьшит ширину изображение и вес файла.
Значения разрешения
Если Вы посмотрите на строку с «Разрешением» картинки, то заметите, что независимо от новых значений ширины и высоты разрешение осталось прежним, у меня это 72 пикс./дюйм:
При изменении размера изображений для передачи по электронной почте или публикации на веб-странице или другого какого-либо вывода на компьютерный монитор, менять разрешение не имеет смысла, т.к. значение разрешения используется только в мире печати. Оно сообщает принтеру, сколько пикселей в изображении печатать внутри каждый дюйм бумаги, но не влияет на то, как выглядит изображение на экране. При просмотре изображений на любой виде монитора, единственное, что имеет значение, это размер картинки в пикселях, и так как мы здесь изменяем размер именно для этого, мы можем игнорировать значение разрешения.
Теперь осталось только сохранить картинку в виде популярных форматов PNG или JPG, но эта уже тема другой статьи.
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
4 основных способа изменения размера изображений в фотошопе
Каждый из этих четырех приемов показывает, насколько простым может быть изменение размеров изображений в Photoshop. В итоге:
- Размер изображения: Используйте точные цифры и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличьте или уменьшите размер фона, не увеличивая изображение.
- Инструмент для обрезки: Уменьшите размер изображения, удалив часть вашего изображения.
- Инструмент преобразования: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображения, почему бы не автоматизировать редактирование с помощью Photoshop Scripts
Как изменить размер изображения в Photoshop CC для печати фото
В этом, втором уроке по изменения размера изображений в Photoshop CC (Creative Cloud), мы узнаем, как изменить размер изображения с помощью команды «Размер изображения» (Image Size). Мы также узнаем важное различие между изменение размеров изображения и изменением частоты дискретизации (ресамплингом) изображения, и то, как величина разрешения изображения определяет его размер печати.
В конце материала мы применим, то, что мы узнали на практике — для получения профессионального результата печать фотографии.
В предыдущем материале мы быстро рассмотрели обновлённый дизайн диалогового окна «Размера изображения» Photoshop CC, в том числе обратили внимание на его новое окно предварительного просмотра, индикацию предустановленных размеров изображения, а также новые варианты интерполяции, предназначенной для получения максимального качества изображения, особенно при его увеличении. Чтобы получить максимальную отдачу от данного урока, я рекомендую прочитать предыдущий, если Вы не ранее этого не сделали.
Кроме того, хочу напомнить, что этот урок представляет интерес только для пользователей Photoshop CC (Creative Cloud), пользователи же Photoshop CS6 или более ранних версий могут ознакомится с измерение размеров изображений здесь.
Как вы знаете, цифровые фотографии состоят из пикселей, крошечных цветных квадратиков, расположенных таким образом, что если смотреть на них с достаточно большого расстояния, они создают целостную картинку. Когда мы говорим об изменении размера цифрового фото в целом, под этим подразумеваются две совершенно разные вещи о которых стоит поговорить отдельно.
Мы можем хотеть просто изменить размер, при котором наш цифровое изображение будет напечатано без изменения количества пикселей от исходного изображения, т.е методом изменения размера самих пикселей.
Или же, речь может идти о фактическом изменении размера цифрового изображения методом добавления или уменьшения составляющих его пикселей.
Хотя оба эти варианты часто (и неправильно) объединены под термином «изменение размеров изображений», изменение размера для цифровой печати относится конкретно к первому варианту, при котором цифровое изображение будет печататься без изменения количества пикселей в изображении.
Если же мы изменяем размер самого цифрового изображения методом добавления или удаления пикселей по мере необходимости (или, иными словами, изменение его пиксельных размеров), этот метод известен под другим названием — изменение частоты дискретизации, перередискретизация или ресамплинг.
Ресэмплирование изображения является несколько сложнее, чем просто изменение размера отпечатка.
Я разделил эти темы на два отдельных материала.
Здесь мы рассмотрим вариант диалогового окна Photoshop CC об управлении печатью. В следующем уроке мы более подробно рассмотрим тему о передискретизации, включая все важные варианты интерполяции, которые могут оказать существенное влияние на качество и внешний вид конечного изображения.
Вот фотография, с которой я буду работать в этом уроке:
О самом новом диалоговом окне «Размер изображения», о новом окне предварительного просмотра, имеющегося в нём, об изменении масштаба и положения изображения в окне предпросмотра подробно рассказано здесь.
Справа от окна предварительного просмотра находятся различные варианты работы с размером изображения, а также некоторые общие сведения о самом фото. На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:

Отключаем функцию ресамплинга
Под параметрами Ширина, Высота и Разрешение (которые мы рассмотрим чуть позже)расположен чекбокс, включающий/отключающий очень важную опцию Ресапплинга (Resample). Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Ширина, высота и разрешение
Теперь, При выключенном ресамплинге мы можем изменить параметры «Ширина», «высота» и «Разрешение».
Давайте рассмотрим, как эти три параметра (ширина, высота и разрешение) работают и взаимодействуют, для того, чтобы управлять размером печатного оттиска. Ширина и Высота — параметры довольно просты и понятны. «Ширина» определяет ширину печатного оттиска, «Высота» определяет его высоту. При этом важно отметить, что соотношение сторон фотографии остаётся жёстко фиксированным. Это означает, что если мы вводим новое значение «Ширины», Photoshop автоматически изменит значение «Высоты» в соответствии с оригинальным соотношением сторон. И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
Например, прямо сейчас диалоговое окно «Размер изображения» показывает мне, что моё фото настроено на печать 45,23 см в ширину и 56,55 см в высоту (см. рис. выше).
А я, скажем, хочу печать только 20 см в ширину. Для изменения текущего значения нужно просто ввести новое значение. Я ввожу в параметр «Ширина» значение 20 и Photoshop сразу автоматически изменяет значение высоты на 25,01 см, с тем чтобы сохранить те же пропорции:
Если бы я хотел напечатать маленькую фото, скажем, 4 на 5, я могу ввести в поле «Высота» значение 5 см и для сохранения пропорций Photoshop автоматически изменяет значение ширины до 4 см:
Теперь, вот что интересно. Если мы посмотрим в верхнюю часть диалогового окна, то увидим, что даже теперь, при печати фотографии таких малых размеров, ее фактические размеры в пикселях не изменились, а также остались прежними размеры в мегабайтах, 1282 на 1603 пикселей при 5,88 мегабайт.
Значение разрешения
Как это возможно? Если у Вас остаётся первоначальное количество пикселей в изображении, как можно сделать печатный оттиск меньше?
Но Вы, возможно, заметили, что каждый раз, когда я изменял ширину и высоту фото, автоматически изменялось ещё и значение разрешения. Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
При начальном размере 1282 на 1603 пикселей разрешение было 72 пикселя на дюйм. Когда я уменьшил ширину печати до 20 см, разрешение неожиданно увеличилось до 162,814 пикс/дюйм . И когда я уменьшил размер печати сильнее, вплоть до 4 на 5 см, значение разрешения увеличилось до 814,07 пикс/дюйм . Так почему это происходит?
Обратите внимание, что значение разрешения даётся в пикселей на дюйм. Это значение разрешения говорит нам о том, сколько из пикселей изображения будут печатается в каждом дюйме бумаги. Так как все, что мы делаем, это изменяем размер изображения (не ресемплируя его), мы не можем изменить количество пикселей в изображении. Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Разрешение и качество изображения
Как мы только что рассмотрели, при изменении любого размера изображения изменяются и другие, все они взаимосвязаны. Изменение одного из значений автоматически изменяет другие, в том числе и значение разрешения.
В общем, если вы печатаете изображения фотографию с помощью обычного домашнего струйного принтера, самое низкое значение разрешения, которое можно использовать, это 240 пикс/дюйм . Если разрешение получается ниже, фотография выйдет расплывчатой.
Исходя из этого, зная, что разрешение 240 пикс/дюйм является самым нижним значением, которое только можно использовать, я могу просто ввести значение 240 в окно «Разрешения». После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
В следующем материале мы рассмотрим изменение размера изображения методом добавления/удаления пикселей (ресамплингом).
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как изменить размеры изображений на необходимые в Photoshop
Вы всегда можете уменьшить размер изображения без потери качества, но вы не сможете сделать изображение намного больше, не заметив резкого снижения качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины и высоты. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000. Чтобы уменьшить изображение, скажем, до 1000 x 1000 пикселей, вы можете просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если вы хотите, чтобы это изображение было больше исходного размера, нужно было бы создать дополнительные пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, и процесс создания этих пикселей не всегда происходит корректно.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi. Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.

Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
3. Процесс изменения размера изображения
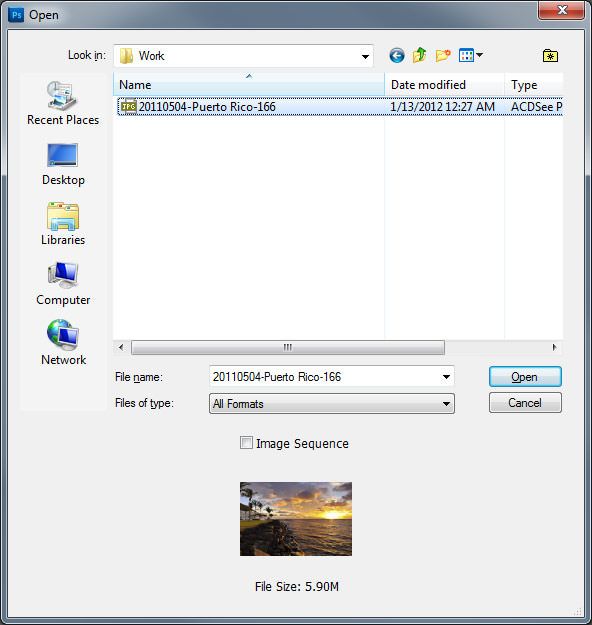
1. Для начала откройте изображение в Фотошоп, перейдя в File > Open (Файл — Открыть).

Убедитесь, что вы выбрали файл с исходным разрешением, а не ранее изменённую версию. Если вы использовали Lightroom, то кликните правой кнопкой мыши по изображению, а затем выберите Edit > Open in Photoshop (Редактирование – Открыть в Фотошоп). Я предполагаю, что вы уже поработали над своим изображением и отрегулировали экспозицию, уровни, насыщенность и т.д., например, в Camera RAW или Lightroom. Помните, что редактировать проблемные области необходимо в полном разрешении, так что сделайте это с помощью встроенных инструментов в Lightroom или Фотошоп. Я буду работать в Фотошоп.
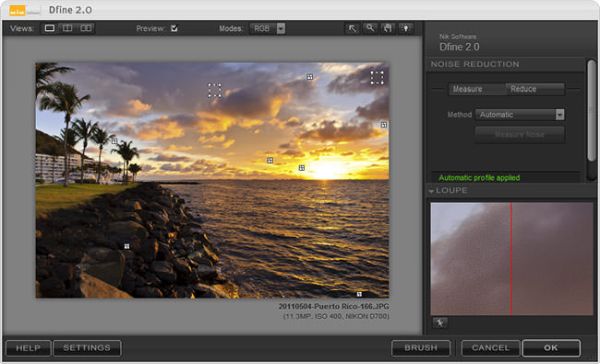
2. Как только изображение с полным разрешением отредактировано, уменьшите шум. Я предпочитаю выборочный процесс шумоподавления, который убирает шум только в проблемных областях. Я использую коммерческие инструменты, такие как Nik Software Dfine, для выборочного снижения шума, потому что данное программное обеспечение делает свою работу намного чище и даёт наилучший результат. Если у вас нет такой программы, то используйте встроенный инструмент уменьшения шума в Lightroom, я считаю, что он работает лучше, чем фильтр Reduce Noise (Уменьшить шум) в Фотошоп. На скриншоте ниже показана программа Nik Software Dfine, уменьшающая шум.

Цель состоит в том, чтобы уменьшить шум на небе и в других областях изображения, где он присутствует.
3. Данный шаг необходим только в том случае, если вы планируете сохранить исходное изображение в полном разрешении для печати. В противном случае нет особых причин усиливать резкость изображения, прежде чем вы его уменьшите. Если вы придерживаетесь цели — опубликовать изображение в Интернет, то пропустите данный шаг полностью.
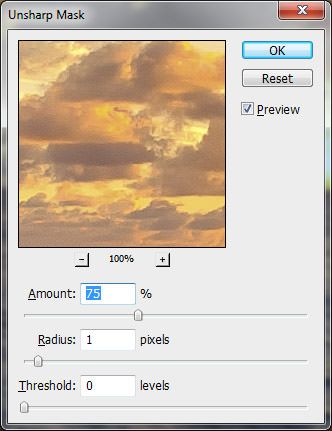
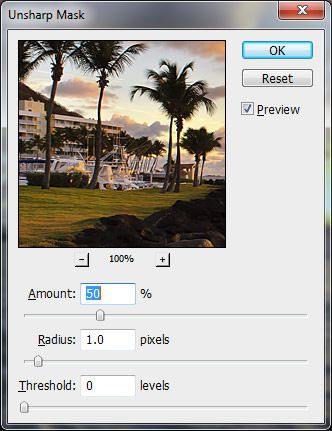
Обязательно примените технику усиления резкости к изображению с высоким разрешением. В то время как коммерческие инструменты отлично подходят для этого шага, встроенные фильтры Фотошоп, такие как Unsharp Mask (Контурная резкость) и Smart Sharpen («Умная» резкость), тоже работают отлично. Здесь я использую фильтр «Контурная резкость» со значениями для резкости 75%, для радиуса 1 пиксель.

Опять же, есть много способов усиления резкости изображения. Если вы предпочитаете усиливать резкость в Lightroom, тогда прочитайте этот урок « Как усилить резкость изображения в Lightroom ».
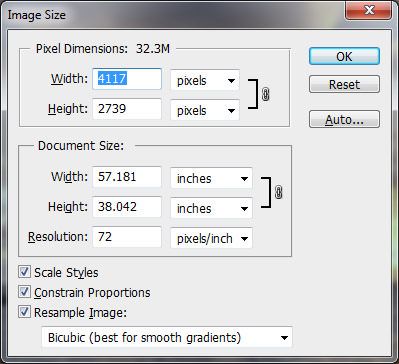
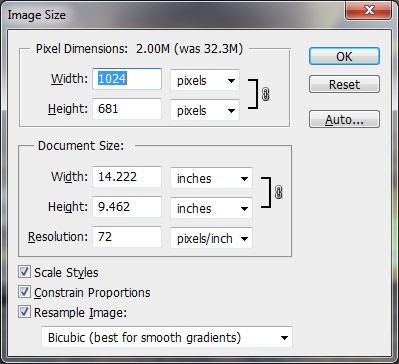
4. Теперь мы находимся на очень важном этапе – мы будем понижать качество изображения, чтобы снизить его разрешение. Для этого перейдите в Image > Image Size (Изображение – Размер изображения) и вам будет представлено следующее диалоговое окно:

На этом этапе вы должны выбрать конечное разрешение. Я уменьшу ширину изображения до 1024 пикселей, возможно, вам потребуется больший или меньший размер (всё зависит от того, что вы хотите с ним сделать). Для начала обязательно поставьте галочку возле опции Constrain Proportions (Сохранить пропорции) в нижней части окна. Теперь вы можете ввести значение для ширины, в качестве единицы измерения установите пиксели. Когда вы введёте значение для ширины, то высота изменится автоматически. В моём случае для высоты Фотошоп установил значение 681 пиксель.

Следующей не менее важной задачей является выбор метода интерполяции. В самой нижней части диалогового окна «Размер изображения» расположен параметр Resample Image (Ресамплинг) со следующими вариантами: Nearest Neighbor (По соседним пикселям), Bilinear (Билинейная), Bicubic (Бикубическая для плавных градиентов), Bicubic Smoother (Бикубическая глаже для увеличения) и Bicubic Sharper (Бикубическая чётче для уменьшения). Лично я довольно часто использую вариант Bicubic (Бикубическая для плавных градиентов), потому что он отлично справляется с уменьшением шума без повышения резкости изображения (что мы уже сделали). Иногда для изображений я использую вариант Bicubic Sharper (Бикубическая чётче для уменьшения), но всё же варианту Bicubic (Бикубическая для плавных градиентов) я отдаю болшее предпочтение. Нажмите OK после того, как вы сделали свой выбор.
5. Теперь изображение стало намного меньше по размеру. Шум также должен быть полностью устранён (при условии, что его не было слишком много в начале), всё это благодаря выбранному варианту Bicubic (Бикубическая для плавных градиентов), который мы использовали в предыдущем шаге. Пришло время, ещё больше повысить резкость изображения, это станет заключительным этапом всего процесса, прежде чем мы его экспортируем. Для этого используйте либо выборочный процесс увеличения резкости, либо фильтр Unsharp Mask (Контурная резкость) в Фотошоп.

Помните, что это последний шаг, чтобы ваше изображение выглядело хорошо, поэтому, усиливая резкость изображения, будьте осторожны. Изображение должно быть с хорошей детализацией, поэтому поиграйте с параметром Amount (Эффект), я установил 50%. Для моего изображения этого достаточно, чтобы выявить детали, которые мне нужно. Я мог бы установить значение 75% с радиусом 1 пиксель, и всё равно получился бы хороший результат, поэтому диапазон от 50% до 75% отлично работает конкретно для моего изображения. Для каждого изображения значения будут свои, так что вы можете поэкспериментировать с диапазоном от 25% до 75%, только не делайте его чрезмерно резким.
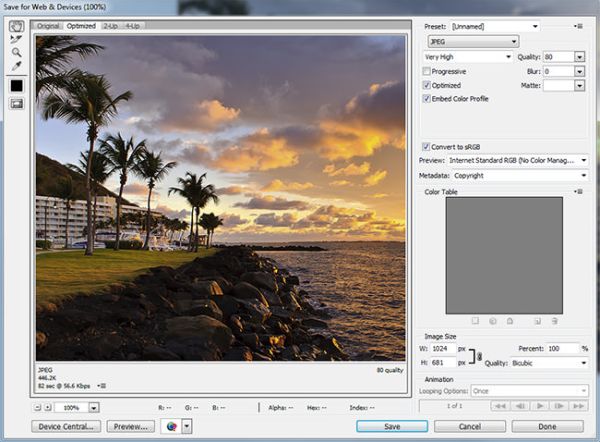
6. Последний шаг – экспортировать изображение из Фотошоп. Так как мы хотим разместить изображение в интернете, то не следует использовать функцию Save (Сохранить), в результате файл будет огромный и он не подойдёт для интернета. Вместо этого перейдите в меню File > Save for Web & Devices (Файл – Сохранить для web и устройств). Откроется окно, как показано ниже:

Это окно играет большую роль, поскольку оно контролирует формат, разрешение и другие важные параметры, которые будут встроены в ваше изображение. Сначала выберите формат JPEG. Обычно для качества я устанавливаю значение 80%, это хорошее значение для фотографии. Я считаю, что значение ниже 70% заметно ухудшает качество изображения, а значение выше 80% является излишеством для интернета. Убедитесь, что у вас отмечены опции Optimized (Оптимизация) и Embed Color Profile (Внедрить цветовой профиль). Параметр Blur (Размытие) должен равняться 0, поле Matte (Фон) не имеет значения (белый по умолчанию). Обязательно активируйте опцию Convert to sRGB (Преобразовать в sRGB) – это необходимо, чтобы цвета на ваших изображениях отображались правильно. Для параметра Metadata (Метаданные) я оставляю Copyright (Авторские права). Нажмите Save (Сохранить) и выберите место, куда вы хотите сохранить конечное изображение, укажите его название и снова нажмите Save (Сохранить).
Меня часто спрашивают о настройке PPI (пиксели на дюйм), которую я использую для своих веб-изображений. Независимо от того, используете вы Lightroom, Фотошоп или другое программное обеспечение для обработки изображений, значение, которое вы используете для PPI, не имеет значения. Здесь вы можете оставить любое значение (обычно это по умолчанию 72), и вам ничего не нужно менять. Значение PPI важно только для печати, изменение его при экспорте изображений для интернета будет только добавлять метаданные к файлу, а на то, как оно будет отображаться на мониторе, влиять не будет.
Вот моё окончательное изображение, обработанное способом перечисленным выше:

А это ещё одно моё изображение из коллекции «Best of 2011», обработанное таким же образом:



