Свежие публикации
Обзор Pixelphone M1 — первый хороший российский смартфон за разумную цену Обзор Pixelphone M1 — первый хороший российский смартфон за...
Как установить My Singing Monsters на ПК Как установить My Singing Monsters на ПК Рубрика: Игры Операционная система: Windows 7,...
Angry Birds Classic Angry Birds Classic Angry Birds на Андроид – ваша задача помочь птицам Angry отомстить жадным свиньям, которые...
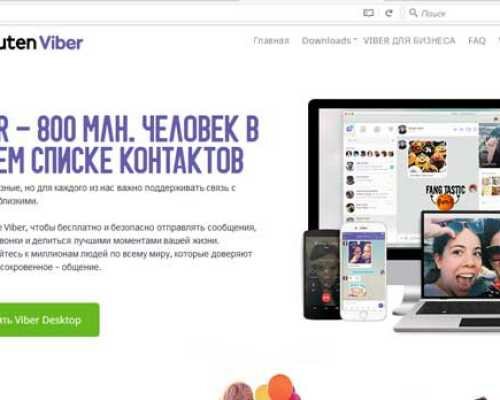
Скачать Скайп на планшет бесплатно на русском языке без смс и регистрации Skype 7.40.32.151 Новая версия бесплатной программы Skype для...
Как клеить защитную пленку на телефон Как клеить защитную пленку на телефон Чем больше экран сотового телефона, тем выше вероятность...
5 бесплатных эмуляторов Android на ПК Версия Android: 7. Платформы: Windows, macOS. Это, пожалуй, самый известный эмулятор Android, особенно популярный...
Топ-9 смартфонов с NFC до 15 000 рублей: выбор ZOOM Honor 10 Lite – «облегченная» модель от суббренда Huawei с...
Программы для бесплатного просмотра online tv Super Internet TV 8 - утилита для просмотра онлайнового телевидения. В базу данных Super...
10 способов ускорить Android-смартфон 10 способов ускорить Android-смартфон. Что делать, если телефон тормозит и зависает Многие сталкивались с тем, что...
Командная строка в Windows Командная строка в Windows Рано или поздно практически каждый пользователь компьютера в независимости от его опытности...
Greenify против Doze: является ли приложение Greenify все еще полезным Greenify против Doze: является ли приложение Greenify все еще полезным?...
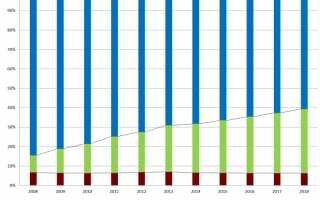
Категории 4G LTE оборудования Категории 4G LTE оборудования 3G(UMTS) сети сами по себе уже являлись довольно продвинутой технологии и их...
Показать ещё
Популярные публикации