Как выбрать оптимальное разрешение для телевизора
Содержание
-
1 Как выбрать оптимальное разрешение для телевизора
- 1.1 Как выбрать оптимальное разрешение для телевизора
- 1.2 Full HD
- 1.3 Что же делает динамическое разрешение
- 1.4 Уникальны ли эти технологии Apple?
-
1.5 Как устроено Разрешение дисплея и на что влияет
- 1.5.1 Отображение неадаптированной страницы в мобильном браузере
- 1.5.2 Размеры и разрешения экранов мобильных устройств. Разница между физическим разрешением экрана и разрешением в мобильном браузере
- 1.5.3 Как начать работу над макетом мобильного приложения?
- 1.5.4 Оптимизация Web-графики для экранов высокой плотности
- 1.6 Эксперимент DPI
- 1.7 Дисплей телефона очень важен для пользователя: на что надо обратить внимание? 1
- 1.8 Заключение. Какой выбрать экран ноутбука?
- 1.9 Принципы выбора разрешения для LED-экрана
Как выбрать оптимальное разрешение для телевизора
Телевизоры с диагональю экрана свыше 42 дюймов пользуются небывалым спросом на рынке. Явление связано с тем, что около 75% потребителей считают, что чем больше дисплей, тем лучше, качественнее воспроизводимая им картинка. Утверждение не совсем правильное, поскольку четкость, естественность цветов и хорошая резкость изображения зависят от разрешения монитора ТВ. Важно и расстояние просмотра, характеристики поступающего сигнала. Выясним, какое лучше разрешение экрана телевизора выбрать, отталкиваясь от его назначения, условий эксплуатации. А заодно определимся с существующими типами экранов.

Full HD
Full HD разрешение чаще всего встречается в смартфонах, вышедших за последний год. Хотя в некоторых устройствах всё чаще попадаются и экраны 2K (QHD). Первыми такими в своё время стали Oppo Find 7 и LG G3.

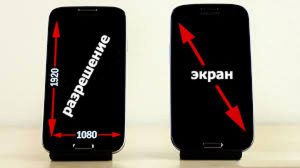
Разрешение Full HD равно 1920 х 1080 пикселей. Опять же, плотность пикселей зависит от диагонали экрана. Экран размером 5 дюймов даёт плотность 440 ppi, когда 5,5 дюйма – означает 400 ppi.
Что же делает динамическое разрешение
Как вы уже поняли, чем ниже разрешение экрана в игре, тем быстрее она работает, поскольку уменьшается количество пикселей, которые нужно обсчитать видеокарте.
Динамическое разрешение – это функция, которая автоматически меняет разрешение экрана прямо в бою, ориентируясь на опцию «Динамическое разрешение цель ФПС». Если целевой показатель FPS в PUBG Lite установлен в 60, то каждый раз, когда количество кадров в секунду будет проседать ниже этого значения, игра мгновенно будет менять разрешение экрана, чтобы поднять фреймрейт до требуемого уровня.
Игроки не очень любят эту опцию, потому что при пониженном разрешении, да еще и на минимальных настройках PUBG Lite выглядит просто отвратно. Тем не менее, если в приоритете именно производительность игры, динамическое разрешение – именно то, что вам нужно. Эта опция не допустит фризов и падения ФПС ниже комфортного уровня. Зато полностью убьет графику, из-за чего PUBG Lite 2019-го года выпуска станет визуально похож на игры из начала 2000-х ? .
Уникальны ли эти технологии Apple?
Абсолютно нет. Другие производители, конечно, не используют название «Retina-дисплей» — но продают гаджеты с еще более высокими разрешениями. Сегодня никого не удивишь 13-дюймовым Windows-ноутбуком или 5,5-дюймовым смартфоном с разрешением 4К. То же можно сказать и о True Tone — если с Retina Apple действительно опередила время, то с True Tone даже не стала первой на рынке. Например, в линейке топовых смартфонов Samsung Galaxy уже несколько лет используются адаптивные дисплеи с теми же возможностями.
Как устроено Разрешение дисплея и на что влияет
Технические журналисты уже не первых год кричат про эру пост-PC, продажи компьютеров традиционных форм-факторов неумолимо падают, как и акции их производителей. Зато количество мобильных устройств, смартфонов или планшетов, неуклонно растет.
Для дизайнера это значит прежде всего то, что есть ли в ТЗ хоть что-то про мобильные устройства или нет, он должен нарисовать макет так, что бы с телефона (и, подавно, планшета) сайтом можно было пользоваться. И это значит не только то, что по кнопкам должно быть возможно попасть пальцем. В идеале, конечно, у сайта должна быть отдельная мобильная версия, но, как показывает наш опыт, большинство клиентов не хочет выделять на нее дополнительные средства, но непременно будут жаловаться, если у них что-нибудь не работает с его любимого яблочного дивайса.
Вспоминая те грабли, на которые наступали знакомые мне дизайнеры, первое, что вызывает проблемы с нарисованными ими макетами — это отсутствие точных представлений о том, сколько же пикселов влезет на экран с номинальным разрешением выше, чем у настольного 20’ монитора. Ну что же, ничего страшного, на это и был рассчитан маркетинг больших цифр. Эта статья поможет разобраться в сложившейся ситуации.
Речь идет об устройствах на Android и iOS, WP пока экзотика, и без опыта личного обращения я не возьмусь давать рекомендации.
Отображение неадаптированной страницы в мобильном браузере
Если в HTML документе отсутствуют метатеги, говорящие мобильному браузеру что-либо о том, в какой ширине отображать документ, то браузеры будут вести себя так, как будто ширина документа 980 пикселов. Это справедливо как для телефонов с шириной экрана в 320 пикселов, так и для 10-дюймовых таблеток, использующих Android и iOS и браузер на Webkit. Такой подход подразумевает, что сайты с минимальной шириной в 960 пикселов получат небольшие поля для удобства восприятия контента.
Если же минимальная ширина документа больше, то поведение браузеров начинает различаться. Safari в iPhone/iPad в большинстве случаев просто сожмет контент. В Android проявят себя DIP — density-independent pixels, подробнее о которых позже. Если ширина документа больше 980 и больше, чем ширина устройства в DIP, появится прокрутка право. Так, сайт с шириной содержимого в 1040 пикселов будет отображаться без горизонтальной прокрутки на iPhone и IPad (1024 пикселов), но с прокруткой на телефонах вроде galaxy S3 (физическое разрешение 1280х720) или планшете Nexus 7 (физическое разрешение 1280х800).
Какие стоит сделать выводы? Несмотря на обилие широкоформатных дисплеев в настольных ПК и ноутбуках, старая добрая сетка на 960 пикселов не утратила свою актуальность. Мобильные браузеры имеют так же свойство подгонять текстовые блоки в формат, удобно читаемый на устройстве, например, поджимать текст в узкий столбец на телефоне и увеличивать его шрифт. Это не получится, если содержащий блок текст жестко ограничен по высоте. На самом деле, вообще никогда не стоит делать сайт, где что-либо ограничено по высоте, особенно если планируются посетители с мобильных устройств. Еще один враг мобильных устройств, особенно — телефонов — это элементы с position: fixed. Например, модная ныне кнопка назад, настойчиво бегающая за пользователем по странице. Еще хуже — большие плашки, вроде фиксированной шапки. Такие элементы не только занимают полезную площадь на малом экране, но и остаются на прежнем месте при увеличении. Проблема характерна также для модальных окон. Если они отображаются посередине экрана, то с мобильника увеличение их содержимого требует изрядной ловкости. Использование попапов вроде “будь на связи с нами в социальных сетях!”, ведущих себя подобным образом — вообще лютое неуважение к пользователям мобильных устройств, потому что зачастую покинуть сайт проще, чем закрыть этот попап.
Рассмотрим на примере парочки сайтов.

Не смотря на то, что лента.ру имеет очень пристойную мобильную версию, автоматический переход на нее не производится. В настольной fixed-меню залезает на текст при автоматическом масштабировании. Перед пользователем встает выбор либо масштабировать руками, либо не полениться прописать m. в url.

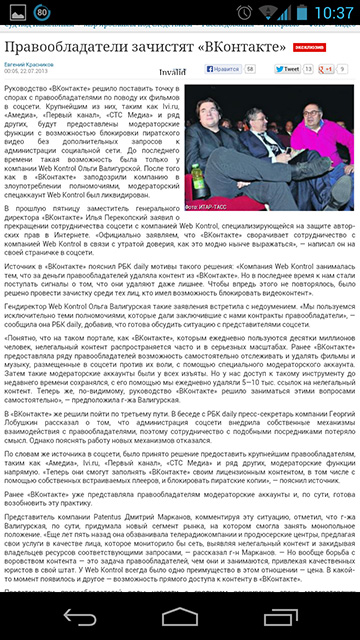
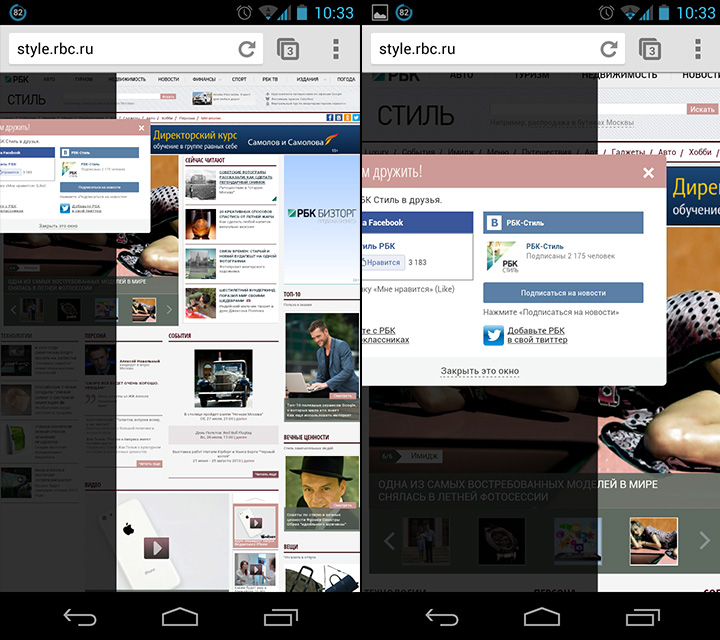
РБК. Вообще у них тоже есть мобильная версия, но переход на нее осуществляется только с главной страницы. По прямой ссылке (из Google News, в частности) можно наблюдать это нечитабельное полотно. Задержится ли посетитель на таком сайте? Едва ли.

Суперканонический поехавший попап на РБК-стайл. Выдающийся пример того, как делать не надо.

Интан, который верстал угадайте кто. Я, разумеется, прекрасно понимал, почему нельзя так поступать с меню, но как-то не было настроения спорить. Задать вопрос вообще не в тему.
Еще одна штука, которая обычно не оправдывает затраты времени в настольном виде и вызывает проблемы в мобильном — это кастомные элементы форм. То, что средствами CSS они почти не настраиваются, получилось не просто потому, что консорциуму всемирной паутины было лень.
Например, вы нарисовали красивый выпадающий список. Допустим, в настольном браузере он похож на все остальное, от открывается по клику мыши и прокручивается ее колесиком. Но в мобильном работа с таким элементов у вас вызовет большие проблемы. Если бы select был стандартным, пользователю показали бы системное окно с барабаном/выпадающим списком, в зависимости от ОС.
А возможность прикрепить файл в iOS отсутствует как таковая. И если стандартный вид кнопки намекнет пользователю, что она отключена, то какая-нибудь яркая красивая кнопка будет вызывать ощущение того, что на вашем сайте что-то не работает.
Конечно, в идеале мобильное устройство должно быть определено, и для мобильных устройств скрипты, направленные на изменение стандартного интерфейса, не должны исполняться.
Еще одной неприятной особенностью мобильных браузеров является то, что в настоящее время они не кешируют подключаемые шрифты. Тот же PT Sans во всех начертаниях, подключенный с Google Web Fonts, грузится ощутимо долго. При этом едва ли он так уж ощутимо проигрывает встроенным Helvetica / Roboto. Хорошо подумайте, стоит ли лишнее время загрузки вашего кастомного шрифта.
Размеры и разрешения экранов мобильных устройств. Разница между физическим разрешением экрана и разрешением в мобильном браузере
В iPhone и iPad используется понятие точек — apple points. Разрешение iPhone вплоть до 5 модели — 320 на 480 точек. Что такое Retina Display? Retina Display использует двойную плотность пикселов, то есть на одну точкку приходится 4 физических пиксела. Так, у iPhone 4 при физическом разрешении экрана 640 на 960 пикселовв все же же 320 на 480 точек. Но при этом графика более детализирована за счет использования вдвое больших изображений в приложениях. Для iPhone 5 значение в точках увеличилось с 480 до 568. У iPad всех версий, включая Mini, оно неизменно — 1024х768.
По умолчанию в масштабе 1 к 1 стандартная графика в web (например, background-image) будет отображена в как-бы увеличенном вдвое виде, на 4 пиксела физического экрана будет растянут один пиксел растрового изображения. Как использовать графику высокого разрешения в такой ситуации мы рассмотрим в следующем разделе. Главное, что нужно помнить о разрешениях iOS устройств — не надо думать, что страницы в ретине и не-ретине имеют разную ширину. Нет, разница только в плотности пикселов, пропорции абсолютно те же.
В Android ситуация гораздо сложнее, точнее, многообразнее. В Android используется понятие different screen densities (DPI). Суть его в том, что при разных физических размерах дисплея и разрешающей способности, модель поведения по точкам отличается в зависимости от назначения устройства. аналогом Points служит вышеупомянутый DIP.
Плотность экрана — 1. В эту категорию входит множество устройств, такие как телефоны 320х480 (HTC Hero, LG Optimus One), 7-дюймовые таблетки 1024х600 (Samsung Galaxy Tab, Kindle Fire), 10-дюймовые таблетки (Asus Transformer, Acer A500, Galaxy Tab 10’1).
Плотность экрана 1,33 используется в 7-ми дюймовых планшетах вроде Nexus 7. Физическое разрешение — 1280х800, в DIP — 960х600.
Плотность экрана 1,5 — мобильные телефоны высокой ценовой категории 2011 года и средней 2012 года, 10-ти дюймовые планшеты с FullHD. Например, Nexus One 480×800 пикселов, 360х533* DIP, HTC One S — 540х960 пикселов, 360х640 DIP, и Asus Transformer Pad Infinity 1920×1200 пикселов, 1280х800 DIP.
*на Android Developers встречается 534, но измерение ширины браузера через JS показывает именно 533, соответственно и в медиазапросах стоит ориентироваться на эту цифру.
Плотность экрана 2 — телефоны высокой ценовой категории 2012 года и буквально пара планшетов. Например, HTC One X, Samsung Galaxy S3 — разрешение экрана 1280х720, размеры в DIP 360х640. Планшет Google Nexus 10 — разрешение 2560х1600 пикселов, 1280х800 DIP.
Плотность экрана 3 — флагманы 2013 года с FullHD дисплеем. При разрешении в 1920х1080 пикселов у них все те же 360х640 DIP.
При всем этом есть еще выбивающийся из колеи Google Nexus 4 c экраном в 1280х768 пикселов с плотностью 2 (384х640). В моделях с экранными клавишами 42DIP занимает панель для них, поэтому в моделях такого рода (Galaxy Nexus, Nexus 4, Sony Xperia Z) в портретном режиме портретное разрешение будет несколько меньше, и составит 598 точек.
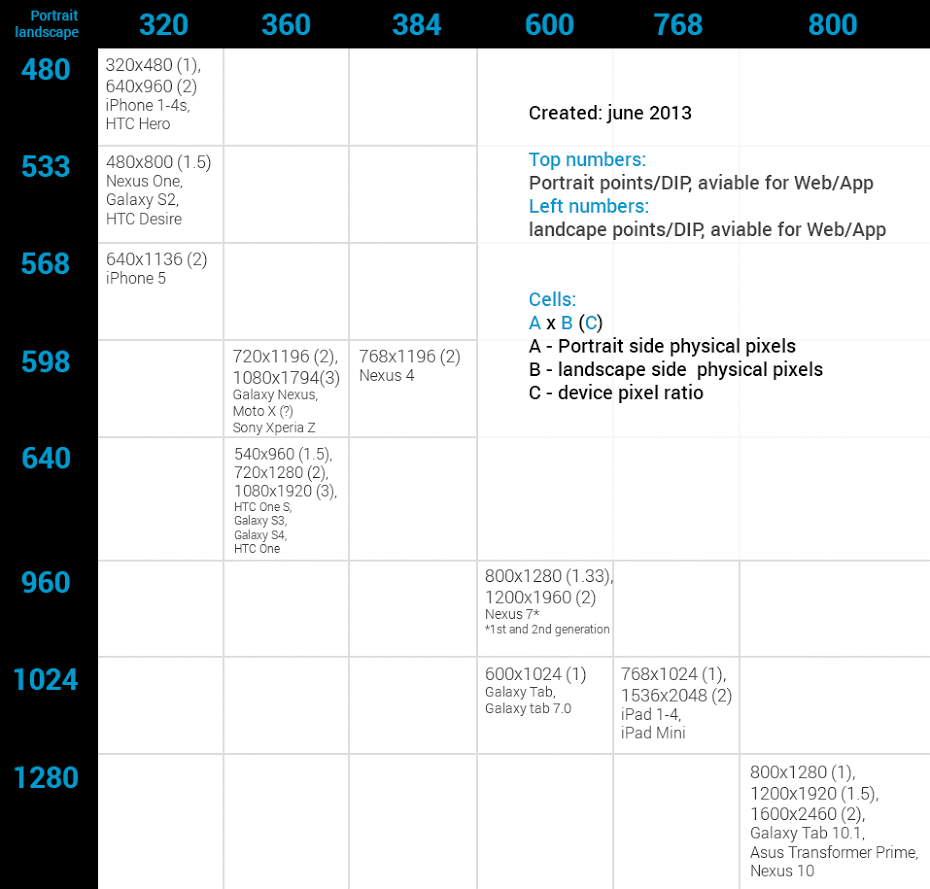
Таким образом, у нас есть три разрешения для портрета — 320, 460 и редкое 384, и четыре c половиной ландшафтных — 480, 533, 568, 640 (598 с софт-клавишами).
У планшетов это портретные 600 и 800, и ландшафтные 960, 1024 и 1280.
Таблица ниже приводит большинство типовых разрешений популярных продуктов:

Как начать работу над макетом мобильного приложения?
Для начала, читайте гайдлайны. Приложения под разные платформы должны выглядеть по-разному. Вот, например, пройдя по ссылке можно сравнить типовые элементы различных ОС
Для работы над макетом приложения для iPhone создайте холст 640×1136 (960) и используйте размеры, кратные двум. Вся графика, все шрифты должны быть таковыми.
Определенную часть экрана в вашем будущем приложении могут занимать status bar с индикаторами сигнала, батареи и т.д. Это 20 точек в iOS и 25 DIP в Android. В Android телефонах с soft-клавишами и планшетах 48 DIP внизу экрана занимает плашка под них (Navigation Bar). При этом в неканоничных устройствах вроде планшетов Samsung из-за использования фирменной оболочки Navigation Bar и Status Bar совмещены.
Для приложения под телефоны на Android актуально брать хост не меньше 720х1280. Лучше сразу 1080х1960, в расчете на современные флагманы.
Для холста в 720х1280 размеры так же должны быть кратны двум, для 1080х1960 кратно трем. Использовать в качестве холста 480х800 или 640х960 — очень плохая идея.
В процессе работы над макетом нужно периодически уменьшать размеры окна графического редактора до примерных размеров реального устройства, а так же сохранять JPG и просматривать его на настоящем устройстве. Можно ли попасть пальцем в кнопку? Не слишком ли мелкий текст?
Использовав макет неподходящих размеров, вина за кривой вид приложения или его замыленную графику окажется полностью на вас.
В общем, будьте внимательны к деталям и помните — пикселы и точки/дипы — уже не одно и то же.
Оптимизация Web-графики для экранов высокой плотности
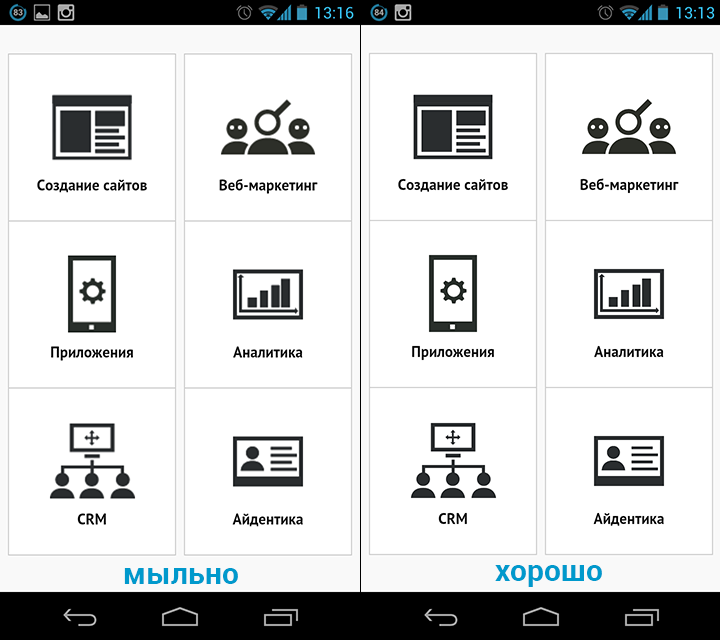
Итак, мы узнали о том, что существует несколько возможных вариантов плотности пикселов на дисплее. Соответственно, для избежания эффекта замыленной графики, так же известной как «эффект Playstation», нам необходимо либо использовать растровую графику большего разрешения, либо векторную графику, например, SVG.

При этом поддержка SVG пока весьма ограничена, и для обратной совместимости со старыми браузерами все равно придется использовать растр. Другой головной болью будет использование спрайтов — значения background-position нужно будет указывать в процентах, что потребует больших математических вычислений. Наименее сложным путем является использование нескольких вариантов одних и тех же изображений, через медиа-запрос, например -webkit-min-device-pixel-ratio: 2.
Как можно заметить, методика сама по себе очень простая и требует всего лишь наличие нескольких версий одной и той же картинки, если она использована в качестве background-image. Обычные же изображения при необходимости можно загружать вдвое большего, чем они должны быть размера и прописывать нужный на странице размер через атрибут style.
Обратной стороной является, собственно, больший вес картинок высокого разрешения. Тут нужно решить, что же важнее — контент, который пользователь увидит через больший из-за веса страницы промежуток времени, или оформление.
- 2.76
- 1
- 2
- 3
- 4
- 5
Голосов: 987 | Просмотров: 25445
Эксперимент DPI
(и любой напечатанный кусок работы) печатаются с использованием множества точек, которые создают разрешение изображения. Подобно пикселям, эти точки создают целостность изображения. Чем больше точек, тем выше качество изображения. Кроме того, они могут помочь с цветовой градацией изображения. Светлые цвета имеют точки, которые находятся дальше друг от друга, а более темные оттенки сближают их. На данный момент, это в основном размер точек, которые помогают с разрешением изображения.

Для эксперимента возьмите лист бумаги (или представьте себе один) и нарисуйте кучу темных точек вместе в форме круга с радиусом около дюйма. Убедитесь, что точки довольно близко друг к другу, но оставьте немного места между ними. Теперь прикрепите его к стене, отойдите на 6 футов назад и посмотрите на изображение на бумаге. Вы должны увидеть полутвердый круг.
Теперь давайте сделаем что-то немного другое. Нарисуйте круг того же размера, но на этот раз используйте большее количество более мелких точек и соедините их намного ближе друг к другу. Идите и встаньте на 6 футов назад еще раз. На этот раз вы должны увидеть гораздо более прочный круг. Теперь подойдите ближе — около трех футов должны сделать. Вы должны заметить, что точки все еще, кажется, образуют прилично сплошной круг.

По сути, именно так точки и пиксели работают с печатными и цифровыми изображениями. С изображениями печати качество изображения приходит в виде точек на дюйм (DPI). Как вы можете видеть по изображению здесь, чем больше точек в области, тем ближе вы сможете добраться до изображения, не видя их. Тем не менее, чем больше горизонтальных и вертикальных линий на экране, тем выше качество изображения.
Дисплей телефона очень важен для пользователя: на что надо обратить внимание? 1

Современный человек использует свой смартфон в режиме 24/7: читает, общается, развлекается, путешествует по интернету и работает. Малые углы обзора, пикселизация, блеклые цвета на солнце, искажение картинки, из-за которых нам приходится щуриться, присматриваться к экрану, обуславливают существенную нагрузку на зрение. И чем дольше человек работает с мобильным устройством, тем тщательнее следует подходить к выбору характеристик дисплея.
Чтобы сделать правильный выбор, нужно разобраться в особенностях типов экранов, и тогда работа со смартфоном будет максимально комфортной и приятной для глаз.
Наибольшее значение для пользователя имеют четыре характеристики сенсорных дисплеев: тип матрицы экрана, диагональ экрана, четкость, разрешение (плотность пикселей, т. е. ppi).
Однако, даже понимая, что стоит за цифрами определенных характеристик, перед покупкой все же стоит посмотреть на устройство вживую, ведь экраны отличаются разными углами обзора, яркостью, контрастностью и другими нюансами.
Четкость и разрешение
Если после того, как вы посмотрели видео или почитали длинный текст, вы почувствовали дискомфорт, к примеру, жжение и быструю утомляемость глаз – проблема может заключаться в типе матрицы или в разрешении дисплея. Четкость и разрешение экрана тесно связаны между собой. Сочетание больших габаритов и небольшого разрешения делают картинку зернистой и фрагментированной, а чем выше разрешение, тем меньше заметны пиксели матрицы и тем приятнее глазу изображение.
Стив Джобс когда-то сказал, что наиболее приемлемой является плотность размещения пикселей в 300 ppi (пикселей на дюйм), поскольку из-за физиологических особенностей глаза человека более высокая плотность изначально не будет восприниматься, а более низкая плотность ухудшит качество изображения. Но не будем забывать, что Джобс исходил из реалий своего времени, когда дисплей с диагональю больше 4 дюймов воспринимался как нечто супертехнологическое, а на экране с диагональю 3 дюйма плотность размещения пикселей в 300 ppi соответствовала сверхкачественному изображению. Современные смартфоны зачастую имеют значение ppi в полтора раза больше.
Теперь попробуем разобраться с терминологией и теми аббревиатурами, которые используют производители.
HD (High Definition), то есть высокая четкость, означает формат 1280 x 720 пикселей. Независимо от размера экрана, если он обладает указанным количеством точек, речь идет об экране HD. Теоретически, чем меньше экран HD, тем выше качество изображения. Например, при экране 4,3’’ плотность пикселей 342 ppi, в то время как при экране 4,7’’ она снизится до 312 ppi – при этом оба – экраны HD.
FHD (Full High Definition) – следующая ступень развития четкости экранов мобильных телефонов. В Full HD насчитывается уже 1920 x 1280 пикселей. С таким разрешением вы сможете встретить модели с дисплеем и в 4,5 и в 6 дюймов. Конечно же, значение ppi будет меняться. Самым оптимальным размером экрана с разрешением матрицы Full HD является диагональ 5 дюймов: удобно смотреть, все замечая, да и разрешение составит 440 ppi.
QHD, или 2K. Как и можно предположить, в четыре раза выше, чем HD. В пикселях она составляет 2560 x 1440, то есть существенно больше двух предыдущих. У мобильного телефона с дисплеем Quad HD разрешение составляет 538 ppi. Широко используемое название 2К происходит от максимального числа пикселей экрана – 2560.
Ultra HD, или 4K. В случае новейшей технологии 4K пикселей более 4000, отсюда и название. Хотя экраны UHD (Ultra HD) и 4K считают одинаковыми, они все же слегка различаются техническими характеристиками. Разрешение Ultra HD составляет 3840 точек, 4K немного больше – 4096 точек.
Первый смартфон с экраном 4К и плотностью пикселей на дюйм аж 801 – Sony Xperia Z5 Premium, который вышел прошлой осенью. Правда, экран отображает картинку в 4К-разрешении только при воспроизведении видео через фирменный проигрыватель, YouTube и Netflix, а также при просмотре фото. В остальных случаях придется «довольствоваться» качеством Full HD. Пока Sony – единственный производитель мобильных телефонов, сумевший установить на своих телефонах разрешение 4К.
Типы экранов
Когда речь идет о лучших телефонах крупнейших производителей, таких как Sony Z5, Samsung Galaxy S6, Apple IPhone 6S или LG G4, всегда упоминается и о том, какой тип матрицы экрана используется.
Технология LCD, разновидности: TN, TFT, IPS. Как понятно из полного названия LCD – liquid crystal display, – дисплей состоит из жидких кристаллов, освещаемых находящимся позади него источником света. Благодаря этому типу подсветки изображение хорошо видно и при ярком солнце. Еще один плюс – небольшое потребление тока. Минусом этой технологии является плохой контраст, то есть черный кажется серым и т. п.
TN – в свою очередь жидкокристаллические экраны подразделяются на TFT, IPS и TN. Последний тип дисплея некогда был самым распространенным в мобильных устройствах. Он обеспечивает приемлемо красочный дисплей и углы обзора, но основным преимуществом являлась доступная цена мобильного устройства. Например, таким телефоном является Huawei Y5 (Lotte).
TFT и IPS. В случае TFT кристаллы расположены по спирали. При максимально возможном напряжении они поворачиваются так, что экран показывает черный цвет (в действительности – темно-серый), если напряжения нет, мы увидим белый цвет. Технология уступает конкурентам как во времени отклика активного пикселя, так и в цветопередаче. Преимущество же кроется в гораздо более меньшем энергопотреблении, нежели в IPS дисплеях.
Не удивляйтесь, если в технических характеристиках дорогого смартфона вы увидите аббревиатуру TFT – это может быть IPS дисплей, ведь IPS – это разновидность TFT. Это наиболее продвинутая ЖК-технология, в которой кристаллы не выстроены в определенную линию, а свободно передвигаются по любым нужным линиям благодаря электрическому полю. Так что матрица откликается на действия пользователя быстрее, а цветовое богатство и четкость изображения значительно улучшились. Примеры телефонов с такой технологией: Sony Xperia Z5 Premium, LG G4, Microsoft Lumia 640 XL, Samsung GALAXY Core Prime.
Технология OLED – шаг в будущее экрана TFT, в случае которого черный цвет удается лучше и в дополнение отображается с меньшим потреблением тока. К тому же у него выше контраст, и экраны OLED тоньше ЖК-экранов, поскольку нет необходимости в слое задней подсветки. Это позволяет изготавливать более тонкие телефоны. OLED-дисплеи имеют максимальные углы обзора, более контрастную картинку, и именно они могут позволить производителям использовать гибкие подложки, без которых существование гибких смартфонов, браслетов невозможно.
AMOLED и Super AMOLED. При изготовлении стандартного AMOLED-экрана используется несколько слоев, между которыми есть воздушная прослойка. Основное отличие между AMOLED и Super AMOLED заключается в отсутствии воздушного зазора между слоями второго типа экрана, что дает большую яркость (на 20%), повышенную сенсорную чувствительность и исключительную тонкость экрана, при этом отражаемость солнечного света упала на 80%. И, что особенно важно, энергопотребление осталось на прежнем низком уровне. Но есть в этой технологии и недостаток – время жизни светодиодов. Со временем они умирают, и при этом искажается изображение на экране. Примеры таких экранов: Samsung Galaxy S6 (Edge), Samsung Galaxy S7 (Edge), Huawei Mate S, Microsoft Lumia 950 XL.
Retina – это маркетинговое название LCD-экрана, применяемое компанией Apple. Он практически является подвидом матрицы IPS, единственное отличие заключается в повышенной плотности пикселей. Как утверждает Apple, разработанный компанией тип экрана регулирует плотность пикселей в соответствии с размером экрана и разрешением, чтобы представить человеческому зрению наилучшее качество изображения. Матрицы Retina обладают высоким разрешением, которое превышает Full HD и отличаются превосходной цветопередачей, что делает картинку максимально реалистичной. Еще одно важное преимущество данной технологии построения экранов заключается в том, что они имеют антибликовый эффект. Дело в том, что в матрице используется специальный фильтр, не позволяющий дисплею меркнуть и блекнуть даже на прямых солнечных лучах. Однако в сравнении с Super AMOLED Retina-дисплеи потребляют значительно больше энергии.
Сейчас Apple прикладывает усилия для внедрения в свои устройства перспективной дисплейной технологии, открыв лабораторию по тестированию. Правда, аналитики считают, что первые iPhone с AMOLED-дисплеями появятся не раньше 2018 года.
Какой тип лучше?
Ответить на этот вопрос может только сам потребитель, которому перед покупкой телефона придется довольно четко определиться с тем, как он собирается пользоваться телефоном.
И все же следует минимально следить за технологиями. Зная их отличия, вы сможете понять, какой дисплей – IPS или Super AMOLED – лучше в той или иной ситуации.
Если для вас важно смотреть видео в лучшем качестве или показывать друзьям превосходно яркие фотографии, выбирайте Super AMOLED или Retina. Если вы – «рабочая лошадка», для которой главное, чтобы аккумулятор телефона держал заряд максимально долго, лучший выбор – экран IPS. При этом оба типа экрана имеют высокое качество, точность и четкость изображения, а также разрешение дисплея.
Заключение. Какой выбрать экран ноутбука?
Так на каком варианте остановиться, какой экран станет оптимальным выбором? Думаю, не ошибусь, или ошибусь, но не сильно, если скажу, что лучшее решение – IPS матрица с разрешением не ниже FullHD, матовая, без тачскрина. Впрочем, у каждого монитора есть и другие характеристики, с которыми можно познакомиться в другом материале.
Это, так сказать, базовый вариант, от которого можно отталкиваться, а дальше – по возможностям и желаниям. Если есть ограниченность в средствах, или ноутбук подбирается для игр, то вполне подойдет вариант с экраном на базе TN. Это позволит сэкономить, а качество изображения желательно проверить самостоятельно, ознакомившись с выбранной моделью в магазине.
Наличие поддержки G-Sync желательно для игровых ноутбуков. Либо, как вариант, экран с частотой обновления 120 ГЦ. Нужно ли обязательно стремиться к разрешению больше, чем FullHD – вопрос для обсуждения. Для 15-дюймовых ноутбуков я большой надобности в переплате за такую возможность не вижу. Для экранов размером 17 и более дюймов – может быть. Вот только заплатить за это придется как минимум несколько тысяч рублей. Правда, учитывая стоимость таких моделей, это несущественная прибавка к цене.
И крайне советую «пощупать» выбранную модель «вживую», особенно если планируется приобрести модель с TN матрицей. Желательно проверить, насколько комфортен экран, устраивают ли вас ограничения в углах обзора, насколько качественная цветопередача, достаточна ли яркость экрана, особенно если ноутбук будет часто использоваться при ярком свете.
Удачных и правильных покупок!
- Следующая публикация «Смерть Тарелкина» — отзыв о спектакле театра «Сопричастность»
- Предыдущая публикация Чем грозит новая концепция игровых ноутбуков NVidia MAX-Q
Принципы выбора разрешения для LED-экрана
При выборе размера светодиодного экрана, помимо его стоимости, учитывают следующие факторы:
- Назначение экрана (интерьерная/экстерьерная реклама, экран для стадиона, медиафасад, светодиодная стена, экран для сцены, информационное табло и пр.).
- Место, где предполагается установить экран.
- Разрешение экрана, шаг пикселя.
- Высота, на которой будет находиться дисплей.
- Дальность обзора. Для уличных экранов эта величина не превышает 20-30 высот экрана. Чем больше (выше) экран, тем дальше видно показываемую информацию. Если высота экрана 10 м, максимальная дистанция, на которой человек увидит изображение, не превысит 300 м. Для экстерьерных экранов дальность обзора — один из определяющих факторов. Для интерьерных дисплеев размер экрана должен быть таким, чтобы даже человек с ослабленным зрением мог легко воспринять информацию с любой точки помещения.
- Соотношение сторон экрана. Для прямоугольных дисплеев оптимальным считается отношение ширины к высоте 4:3 либо 16:9. Эти же размеры используют для трансляции видеоконтента. Кроме стандартных прямоугольных, экраны изготавливают в виде любой плоской или объемной геометрической фигуры, предмета (например, банки), скульптуры. Формат контента, в этом случае, делают таким, чтобы изображение не искажалось на экране.



